H1 Example
H2 Example
H3 Example
H4 Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras facilisis consectetur tristique. Pellentesque hendrerit faucibus justo eget aliquam. Proin fermentum sit amet nulla in vehicula. Donec fringilla feugiat tincidunt. Etiam eu urna non ex pharetra finibus. Example of a link within a sentence. Etiam viverra leo libero, nec porttitor magna interdum sit amet.
- Bullet List 1
- Bullet List 2
- Bullet List 3
Vivamus vestibulum, risus eu rutrum molestie, justo nibh faucibus augue, sit amet ullamcorper erat magna nec nunc. Nunc a aliquam est. Nunc ut nibh sit amet enim cursus ornare. Quisque vehicula turpis non lorem facilisis malesuada. Fusce finibus finibus viverra. Duis sollicitudin mi quis lacus efficitur rhoncus. Donec nunc lacus, porttitor porttitor posuere sit amet, faucibus eu est. Etiam lacinia non elit eu faucibus. Curabitur ornare elit sit amet orci sodales auctor. Donec felis justo, hendrerit sit amet mi varius, lacinia euismod sapien. Mauris tellus lacus, efficitur fermentum sem eget, mattis viverra ligula. Nam sodales neque lacus, vitae congue odio varius vitae.
- Numbered List 1
- Numbered List 2
- Numbered List 3
In malesuada et lorem eget sodales. Vestibulum venenatis metus et ante vehicula euismod. Aenean ultrices orci at tincidunt hendrerit.
Joe Smith
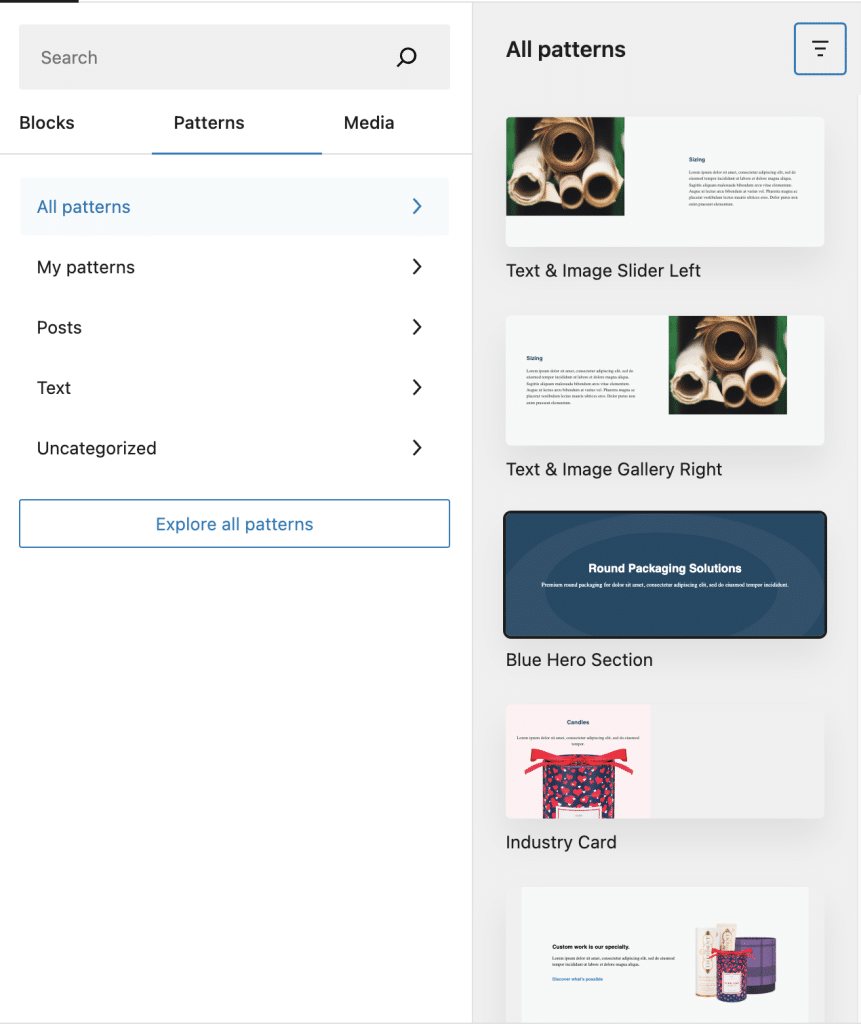
Block Patterns
Custom Work Block
Custom work is our specialty
With the largest capability set and size range of any domestic paper-tube manufacturer, we can produce small runs of promotional products in the tens of pieces up to volume runs in the millions. Our vast domestic supplier network and experience with a wide range of materials lets us customize your packaging in countless ways. Whether your focus is 100% compostable materials, complex print and coatings, unusual substrates and textures or all of the above, we can develop a unique round package that delivers on all fronts.


Industry Card

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.
Text & Image Slider Right
Text & Image Slider Left
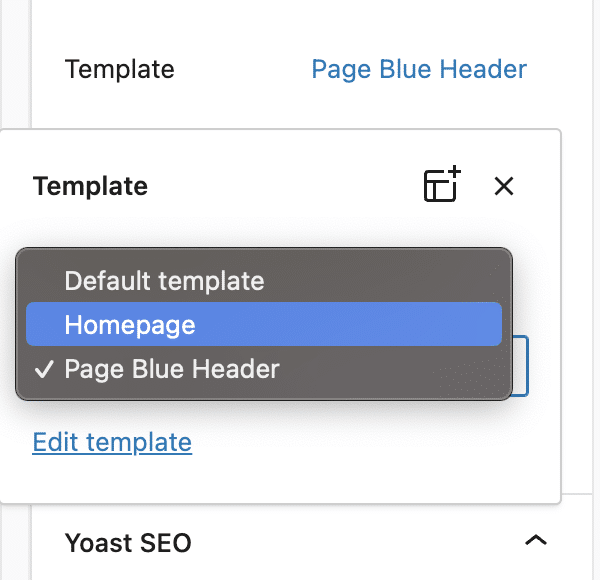
Templates
In this website there are two different templates used for the pages. As a default, the white header is used.
Default

Blue Header

If you wish to use the blue version for the website you will create a new page and open the right panel to show the template dropdown and select “Page Blue Header” dropdown. This will make sure that the header with the navigation and logo are blue. To create the seamless navigation to hero section, you must then select the “Blue Hero Section” block from the pattern library as the first block on the page.